[Js/Jquery/html/css] 레이어창/모달 레이어창 구현하기
1. View
[팝업열기버튼]

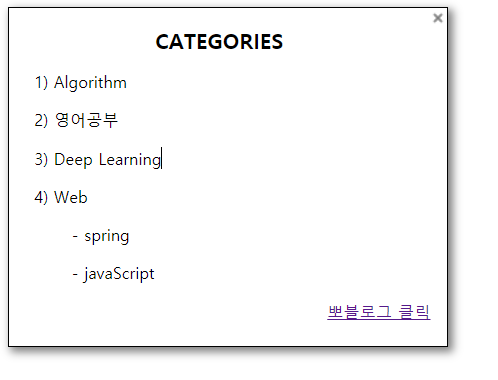
[일반 레이어팝업]

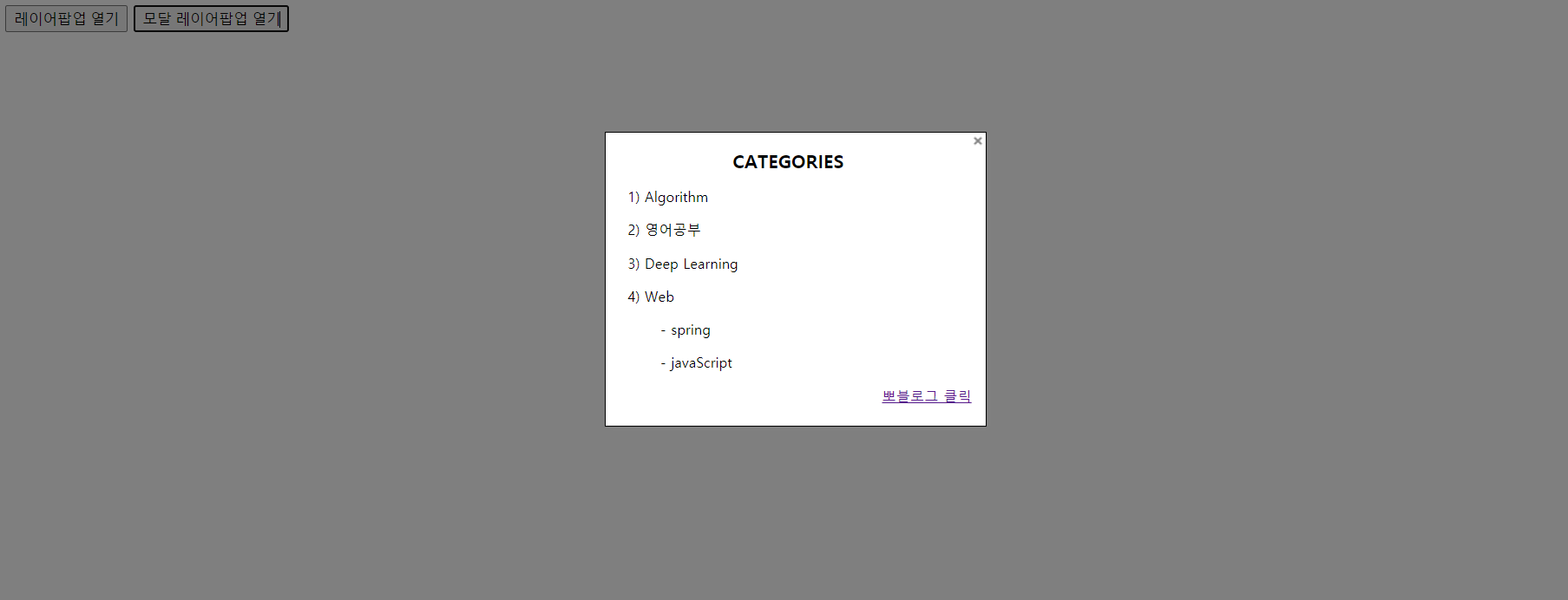
[모달레이어 팝업]

2. Implementation contents
1) [html]< h2> CATEGORIES </h2> 는 제목, [css] float: center으로 가운데 정렬
2) [html] <p> 각 메뉴들 </p> 는 내용, [css] margin을 이용하여 위아래 간격을 줌
3) '뽀블로그 클릭'을 누르면 새 창에서 블로그로 이동
-<a href="주소" target="_blank" > 이용 _black를 쓰면 새 창에서 열림
4) 닫기창 누르면 레이어창이 보이지 않음
- [html]<img src="경로"> 이미지를 이용해 닫기버튼 삽입
- [css] cursor: pointer; 로 닫기 창에 마우스를 가져가면 화면에 그려지는 마우스포인터가 아래 사진으로 바뀜

- [js/jquery] $("#close_button").click(function(){ $("#banner_online").hide(); }); 을 이용하여
닫기창 클릭 시 레이어창 화면 닫음
5) 일반 레이어팝업은 창이 떠있는 느낌을 주기위해 [css] box-shadow을 줌.
6) '레이어팝업 열기'를 누르면 레이어창만 show(); '모달레이어팝업 열기'를 누르면 모달창과 레이어창 둘다 fadeIn();
$("#openPop").click(function() {
$("#banner_online").show();
});
$("#openModalPop").click(function() {
$("#banner_online").fadeIn();
$("#modal").fadeIn();
});
- show(), hide()는 바로 보여졌다 사라졌다하고 fadeIn(), fadeOut()은 천천히 보여지고 천천히 사라진다.
3. Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>pop</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style type="text/css">
#banner_online {
height: 270px;
width: 350px;
border: 1px solid black;
box-shadow: 3px 3px 7px 1px grey;
background-color: white;
z-index: 9999;
margin-left: 36%;
margin-top: 6%;
display: none;
position: fixed;
}
#banner_online h2 {
text-align: center;
font-size: 17px;
margin-bottom: 10px;
}
#banner_online p .second {
margin-left: 6px;
}
.pop_content {
font-size: 13px;
margin-left: 20px;
}
#banner_online_how {
height: 78px;
width: 444px;
margin-left: 28px;
border: 1px solid #82bf77;
margin-top: 22px;
}
#banner_online_how h3 {
font-size: 12px;
margin-left: 6px;
margin-top: 16px;
}
#close_button {
float: right;
margin-top: -3px;
}
.p_bottom {
margin-left: 30px;
}
#modal {
position:fixed;
width:100%;
height:100%;
background:rgba(0, 0, 0, 0.5);
top: 0;
left: 0;
z-index: 99;
display: none;
}
</style>
</head>
<body>
<button type="button" id="openPop">레이어팝업 열기</button>
<button type="button" id="openModalPop">모달 레이어팝업 열기</button>
<div id= "modal">
</div>
<div id = "banner_online">
<div id="close_button" style ="cursor: pointer;">
<img src="C:\Users\pc\Desktop\보연\Learn_WEB\windowclose_104378.png">
</div>
<h2>CATEGORIES</h2>
<div class="pop_content">
<p>1) Algorithm</p>
<p>2) 영어공부</P>
<p>3) Deep Learning</p>
<p>4) Web</p>
<p class="p_bottom">- spring</p>
<p class="p_bottom">- javaScript</p>
<a style= "float: right; margin-right: 13px;" href="https://bbo-blog.tistory.com/" target="_blank" >뽀블로그 클릭</a>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#openPop").click(function() {
$("#banner_online").show();
});
$("#openModalPop").click(function() {
$("#banner_online").fadeIn();
$("#modal").fadeIn();
});
$("#close_button").click(function(){
$("#banner_online").fadeOut();
$("#modal").fadeOut();
});
});
</script>
</body>
</html>'Web > javaScript' 카테고리의 다른 글
| [Js/Jquery/html/css] Tab만들기 (0) | 2021.12.10 |
|---|---|
| [JavaScript/ 용어정리] 동기(Synchronous) vs 비동기(Asynchronous) (0) | 2021.03.31 |