[Js/Jquery/html/css] Tab만들기
2021. 12. 10. 15:21
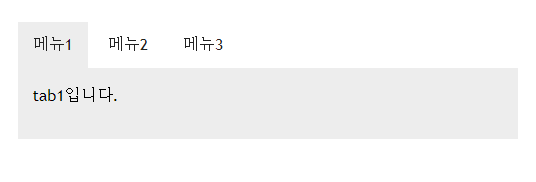
<미리보기>

가장 간단한 탭 만들기를 해보겠습니다.
<코드>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>tab</title>
<style>
body{
margin-top: 100px;
font-family: 'Trebuchet MS', serif;
line-height: 1.6
}
.container{
width: 500px;
margin: 0 auto;
}
ul.tabs{
margin: 0px;
padding: 0px;
list-style: none;
}
ul.tabs li{
background: none;
color: #222;
display: inline-block;
padding: 10px 15px;
cursor: pointer;
}
ul.tabs li.current{
background: #ededed;
color: #222;
}
.tab-content{
display: none;
background: #ededed;
padding: 15px;
}
.tab-content.current{
display: inherit;
}
</style>
</head>
<body>
<div class="container">
<ul class="tabs">
<li class="tab-link current" data-tab="tab-1">메뉴1</li>
<li class="tab-link" data-tab="tab-2">메뉴2</li>
<li class="tab-link" data-tab="tab-3">메뉴3</li>
</ul>
<div id="tab-1" class="tab-content current">tab1입니다.</p></div>
<div id="tab-2" class="tab-content"><p>tab2입니다.</p></div>
<div id="tab-3" class="tab-content"><p>tab3입니다.</p></div>
</div>
<script>
$(document).ready(function(){
$('ul.tabs li').click(function(){
var tab_id = $(this).attr('data-tab');
$('ul.tabs li').removeClass('current');
$('.tab-content').removeClass('current');
$(this).addClass('current');
$("#"+tab_id).addClass('current');
});
});
</script>
</body>
</html>
<설명>
[html]
1. <ul><li>형식으로 탭 매뉴를 만들어줍니다
2. <div> 형식으로 탭 content를 만들어줍니다.
3. 첫번째 탭의 class에 current를 넣어줍니다.
[css]
1. 모든 탭 메뉴<li>와 contents<div>를 display: none으로 설정해줍니다.
2. class에 current가 붙혀있는 것은 display: inherit로 표출합니다.
[javascript]
1. 탭을 클릭하면 해당 탭의 data-tab을 가져옵니다.
2. 모든 탭 메뉴<li>와 contents<div>에 current class를 없애줍니다. -> removeClass
3. 클릭한 탭($.(this))의 클래스에 addClass를 이용해 current를 붙혀줍니다.
4. id는 #을 붙혀줘야하기 때문에 "#"을 붙히고 tab_id인 id를 가진 <div>에 current를 붙혀줍니다.
다음에는 callback함수와 플러그인으로 탭을 구현해보겠습니다~!
'Web > javaScript' 카테고리의 다른 글
| [JavaScript/ 용어정리] 동기(Synchronous) vs 비동기(Asynchronous) (0) | 2021.03.31 |
|---|---|
| [Js/Jquery/html/css] 레이어창/모달 레이어창 구현하기 (0) | 2021.01.27 |