[JavaScript/ 용어정리] 동기(Synchronous) vs 비동기(Asynchronous)
2021. 3. 31. 15:32

1. 개념 및 차이
동기( Synchronous)
- - 동시에 일어나는 것
- - 요청과 결과가 한 자리에서 동시에 일어남
- - 결과가 주어질 때까지 아무것도 못하고 대기 → 결과를 받아야 다음 동작
- - 설계가 간단
- - 효율 저하
비동기(Asynchronous)
- - 동시에 일어나지 않는 것
- - 요청한 그 자리에서 결과가 주어지지 않음
- - 결과가 주어지는데 시간이 걸려도 그 시간 동안 다른 작업 가능
- - 자원을 효율적으로 쓸 수 있음.
- - 할 일이 끝난 후 처리결과를 알려주는 콜백 함수를 알려줌
- - ajax에서는 success, error, complete 을 콜백함수라고 할 수있음
- - DOS와 같은 단일 운영체제에서는 사용 불가, windows 같은 multitask 환경에서만 가능

예를 들어, 음식점에서 음식을 시킨 순서대로 나온다면 동기적인 것이고
음식이 요리된 순서대로 나와서 더 늦게 시킨 테이블에 먼저 나오면 비동기적인 것이다.

2. 코드 예제
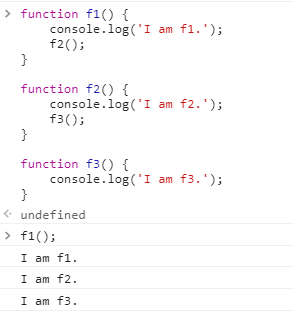
[동기]
코드)
function f1() {
console.log('I am f1.');
f2();
}
function f2() {
console.log('I am f2.');
f3();
}
function f3() {
console.log('I am f3.');
}
f1();
결과)

f1 -> f2 -> f3 순서대로 실행이 된다.
[비동기]
코드)
function f1() {
console.log('I am f1');
f2();
}
function f2() {
setTimeout(function() { console.log('I am f2'); }, 1000); //1초 뒤 실행
f3();
}
function f3() {
console.log('I am f3');
}
f1();
결과)

setTimeout은 비동기 함수이다. 호출 뒤에 1000을 주었기 때문에 f2는 1초뒤에 실행 된다.
setTimeout의 콜백함수는 즉시 실행되지 않고 지정 대기 시간만큼 기다리다가 이벤트가 발생하면 이벤트 큐로 이동한 후 Call Stack이 비어졌을 때 Call Stack으로 이동되어 실행된다.
3. 콜백함수란?
다른 코드의 인수로서 넘겨주는 실행 가능한 코드를 말한다.
이름 그대로 나중에 호출 되는 함수이다.
콜백을 넘겨받는 코드는 이 콜백을 필요에 따라 즉시 실행할 수도 있고, 아니면 나중에 실행할 수도 있다.
콜백함수를 이용하면 비동기적인 프로그래밍을 할 수 있다.
위에서 사용한 setTimeout이 예시 중 하나이다.
[코드]
function tryCallback(callback) {
callback();
}
tryCallback(function() { console.log("콜백함수를 사용합니다") });[결과]

'Web > javaScript' 카테고리의 다른 글
| [Js/Jquery/html/css] Tab만들기 (0) | 2021.12.10 |
|---|---|
| [Js/Jquery/html/css] 레이어창/모달 레이어창 구현하기 (0) | 2021.01.27 |